1.什么是CSS?
层叠样式表(Cascading Style Sheet) 用于渲染HTML元素标签的样式。
2.CSS的优势
1. 内容与表现分离
2. 网页的表现统一,容易修改
3. 丰富的样式,使页面布局更加灵活
4. 减少网页的代码量,增加网页的浏览速度,节省网络带宽
5. 运用独立于页面的CSS,有利于网页被搜索引擎收录
3.如何使用CSS
CSS 是在 HTML 4 开始使用的,是为了更好的渲染HTML元素而引入的.
CSS 可以通过以下方式添加到HTML中:
- 内联样式- 在HTML元素中使用"style" 属性
- 内部样式表 -在HTML文档头部 <head> 区域使用<style> 元素 来包含CSS
- 外部引用 - 使用外部 CSS 文件
最好的方式是通过外部引用CSS文件。
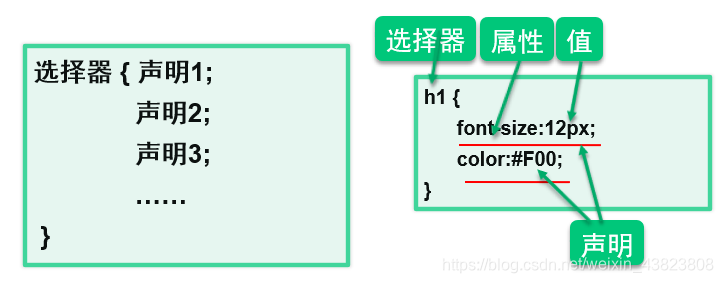
3.1 选择器的语法规则及创建


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<meta name="generator" content="EditPlus®"/>
<meta name="author" content=""/>
<meta name="keywords" content=""/>
<meta name="description" content=""/>
<title>选择器</title>
<style>
p{font-size: 16px;color: red;}
.second{font-size: 20px;color: #096;}
#third{font-size: 24px;color: black;}
</style>
</head>
<body>
<p>这个段落展示标签选择器</p>
<p class="second">这个段落展示类选择器</p>
<p id="third">这个段落展示id选择器</p>
</body>
</html>运行结果如下:

3.2 内联样式的设置
当特殊的样式需要应用到个别元素时,就可以使用内联样式。 使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>内联样式</title>
</head>
<body>
<h1 style="color: red;">style属性的应用</h1>
<p style="font-size: 14px; color: green;">直接在HTML标签中设置的样式</p>
</body>
</html>运行结果如下:

3.3 内部样式表的设置
当单个文件需要特别样式时,就可以使用内部样式表。你可以在<head> 部分通过 <style>标签定义内部样式表。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>内部样式表</title>
<style type="text/css">
body{background-color: red;}
h1{color: white;}
p{color: blue;}
</style>
</head>
<body>
<h1>内部样式表的简单设置</h1>
<p>直接在HTML标签中设置的样式</p>
</body>
</html>运行结果如下:

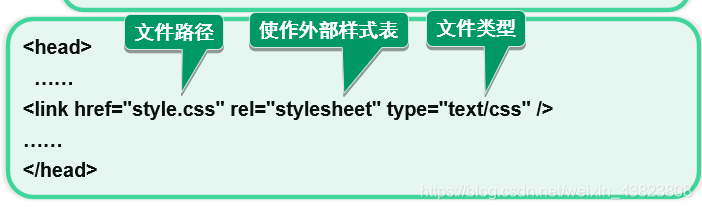
3.4 外部样式表的设置
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<link href="css/style.css" rel="stylesheet" text="text/css"/>
</head>
<body>
<p>这个段落展示标签选择器</p>
<p class="second">这个段落展示类选择器</p>
<p id="third">这个段落展示id选择器</p>
</body>
</html>运行结果如下:

4.CSS样式的优先级
① 内联样式 > 内部样式表 > 外部样式表。
② id选择器 > 类选择器 > 标签选择器。
5.CSS中的字体样式和文本样式


结尾的小实例一:(古诗春晓)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>CSS样式简单应用</title>
</head>
<body style="background-color: aqua;">
<h1 style="background-color: white;
color: black;
font-family: 宋体;
font-style: italic;
font-weight: bold;
text-align: center;">春晓
</h1>
<p style="background-color: brown;
color: blue;
font-family: 微软雅黑;
font-size: 22px;
font-style: italic;
font-weight: bold;
text-align: center;">春眠不觉晓
</p>
<p style="background-color: chocolate;
color: chartreuse;
font-family: 楷体;
font-size: 22px;
font-style: italic;
font-weight: bold;
text-align: center;">处处闻啼鸟
</p>
<p style="background-color: crimson;
color: bisque;
font-family: 黑体;
font-size: 22px;
font-style: italic;
font-weight: bold;
text-align: center;">夜来风雨声
</p>
<p style="background-color: darkviolet;
color: mediumspringgreen;
font-family: 仿宋;
font-size: 22px;
font-style: italic;
font-weight: bold;
text-align: center;">花落知多少
</p>
</body>
</html>运行结果如下:

结尾的小实例二:(京东读书新闻资讯页面)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="generator" content="EditPlus®"/>
<meta name="author" content=""/>
<meta name="keywords" content=""/>
<meta name="description" content=""/>
<title>京东读书新闻资讯页面</title>
<style>
.new-con{width: 770px; border: 1px #ddd solid; margin: 50px auto 0; padding: 25px 30px;}
h1{font-size: 22px; color: #333; font-family: arial,"宋体"; text-align: center;}
h2{font-size: 18px; color: #999; line-height: 30px; text-align: center; border-bottom: 1px #333333 solid;}
p{font-size: 14px; color: #333; font-family: arial,"宋体"; text-indent: 2em; line-height: 1.8;}
.time{font-size: 12px; text-align: center; text-indent: 0; line-height: 30px;}
.p-img{text-align: center; text-indent: 0;}
.second{color: #ff0000;}
</style>
</head>
<body>
<div class="new-con">
<h1>看不见的完美硬币 :细节的负担</h1>
<h2>创新公司皮克斯的启示</h2>
<p class="time">2020年12月23日 <span class="second">15:30</span></p>
<p class="p-img"><img src="E:\计算机专业学习资料和文件\HTML\image\book.jpg" alt="图书"/></p>
<p>细节从来都是个好东西,完美的细节往往给我们赢得商业上的胜利。</p>
<p>但是,在皮克斯,这一家满是完美主义设计师的企业里,细节竟然成了负担。</p>
<p>怎么打造完美的细节?又怎么赢得商业上的利益。皮克斯总裁艾德·卡特姆为我们解答。</p>
<p><strong>看不见的完美硬币:细节的负担</strong></p>
<p>在皮克斯,每一部电影都是商业与艺术的双赢。不管这些电影是艺术作品,还是商品,细节都是至关重要的,是决定成败的关键。人们似乎也听过许多关于细节的胜利的故事,但是在皮克斯,设计师们一个个都是完美主义者,细节显然成了皮克斯的负担。这样的太过于重视细节,往往会伤害到企业该有的效率,最终伤害企业的根本。在完美细节和企业应有的效率面前,艾德·卡特姆做出了明智的决策。</p>
<p>皮克斯有一个现象,被我们的制片人叫作“看不见的完美硬币(the perfect coin)”,这个词指代的是皮克斯制作人员对细节的精益求精。有时候,被我们的制片人凯瑟琳•萨拉菲安称为“床头柜上一枚没人会注意到的硬币”这样的细节,也会引得我们的工作人员花上几天甚至数周的时间悉心打磨。凯瑟琳是《怪兽电力公司》一片的制作人员,影片中有一幕戏可以形象地向我们阐释到底什么是“看不见的完美硬币”。在这幕戏中,好奇的小布第一次来到麦克和萨里的公寓,还在蹒跚学步的小婴儿四处探索起来。两个怪物想要制止她,而她还是一步步走到了两摞高高堆起的CD旁,“别乱动!”麦克大喊起来,可是小女孩还是从90多张CD盒摞成的“高塔”底部抽出一张, CD全部倒塌散落在了地板上。麦克抱怨道:“哎,那些CD都是按字母顺序排列好的!”小女孩摇摇摆摆地走开了。这幕场景前后不到3秒钟,观众们只能够看到几个CD盒而已,但皮克斯的制作人员不仅为每一个CD盒制作了封面,还使用了可计算物体在运动时渲染效果变化的着色器。</p>
<p>“你能看到所有CD盒吗?看不到。”萨拉菲安接着说,“把所有CD盒全部设计一遍,这工作有意思吗?其实挺有意思的。我们还真有几位工作人员觉得观众能在近镜头里把每张CD都看得一清二楚,所以就任劳任怨地把每张CD都雕琢了一番。也许,这其中的乐趣只有当事人才能体会吧。”</p>
</div>
</body>
</html>这里不再给出运行结果了,大家可以自行编写查看结果。